Blog

When it comes to WordPress themes, OceanWP stands out for its versatility and customization options. One of the features that many website owners appreciate is the top bar, a prime spot for important information and calls to action. In this tutorial, we’ll walk you through the steps to replace the content of the top bar with a custom template created using Elementor. This allows you to create visually appealing and functional top bars that enhance your website’s user experience.

Why Customize the Top Bar?
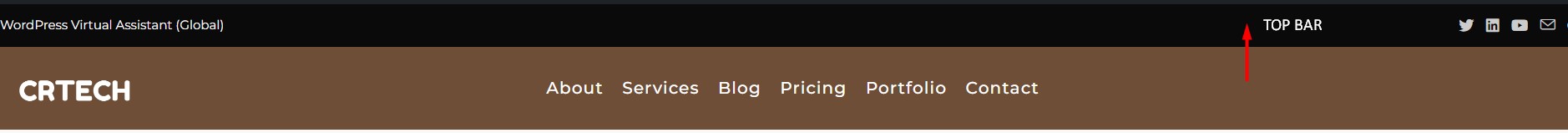
The top bar is often the first thing visitors see when they land on your website. It’s an excellent location for displaying contact information, social media links, announcements, or promotional banners. Customizing it allows you to align this space with your brand’s aesthetic and messaging.
Step-by-Step Guide to Customizing the Top Bar
Step 1: Create a Template in My Library
- Access My Library
- Navigate to Theme Panel > My Library from your WordPress dashboard.
- Add a New Template
- Click on Add New.
- Select the type of template you want to create (e.g., Section).
- Give your template a name and click Create Template.
- Design with Elementor:
- Design your template using Elementor’s drag-and-drop interface. You can add elements like text, buttons, images, and more.
- Once you are satisfied with your design, click Publish.
Step 2: Enable the Top Bar
- Customize the Theme
- Go to Appearance > Customize.
- Navigate to Top Bar and ensure that it is enabled.
Step 3: Insert the Template into the Top Bar
- Get the Template Shortcode
- Return to Theme Panel > My Library.
- Locate the template you created and copy the shortcode provided.
- Add Shortcode to Top Bar
- Go back to Appearance > Customize > Top Bar > Content.
- Paste the copied shortcode into the content area.
- Click Publish to save your changes.
Benefits of Using Elementor for Customization
Using Elementor to customize your top bar offers several advantages:
- Flexibility: Elementor’s drag-and-drop editor makes it easy to design without coding.
- Consistency: Ensure your top bar matches the rest of your website’s design.
- Functionality: Add dynamic elements like contact forms, countdown timers, or social media feeds.
Customizing the top bar in the OceanWP theme using Elementor not only enhances the visual appeal of your website but also improves its functionality. By following the steps outlined in this tutorial, you can create a top bar that effectively communicates your brand’s message and engages your visitors.